本記事はプロモーションを含みます
はじめに
インターネットの世界では、WEBサイトの速度やセキュリティは非常に重要です。Cloudflareは、これらの要件を満たすためのひとつの解決策を提供しています。この記事では、Cloudflareの基本的な使い方を初心者向けにわかりやすく解説します。
記事を読む前に次の点をチェックしてください。
- VPSやレンタルサーバーのグローバルIPアドレスを確認しておいてください。
- DNSサーバーの変更方法を確認しておいてください(ドメインを取得した事業者に聞けば教えてくれます)。
- Cloudflareを経由するfqdnはどれか決めておいてください(すべてCloudflare経由でもOKです)。
Cloudflareとは?
CloudflareはWEBサイトのパフォーマンスを向上させ、セキュリティを強化するためのコンテンツ配信ネットワーク(CDN)およびセキュリティサービスです。サイトのロード時間を短縮し、DDoS攻撃などの脅威から保護する機能があります。
また、Cloudflareを使うとWEBサイトを簡単にHTTPS化できます。SSL証明書もCloudflare側で用意してくれる上に証明書の管理もしてくれるので、ユーザーが証明書の期限を気にしたり証明書を入れ替える必要がありません。
そのため、わたしはWEBアプリをVPSで運用する際はCloudflareを使ってHTTPS化することが多いです。
Cloudflareの登録方法
Cloudflareの登録は無料で簡単です。まずは公式サイトでアカウントを作成しておいてください。
- Cloudflareの公式サイトにアクセスし、EmailとPasswordを入力して「Sign Up」をクリックします。
- メールアドレスとパスワードでログインします。
アカウント作成時はEmailとPasswordを入力して「Sign Up」をクリックするだけで利用開始できます。
ウェブサイトをCloudflareに追加する
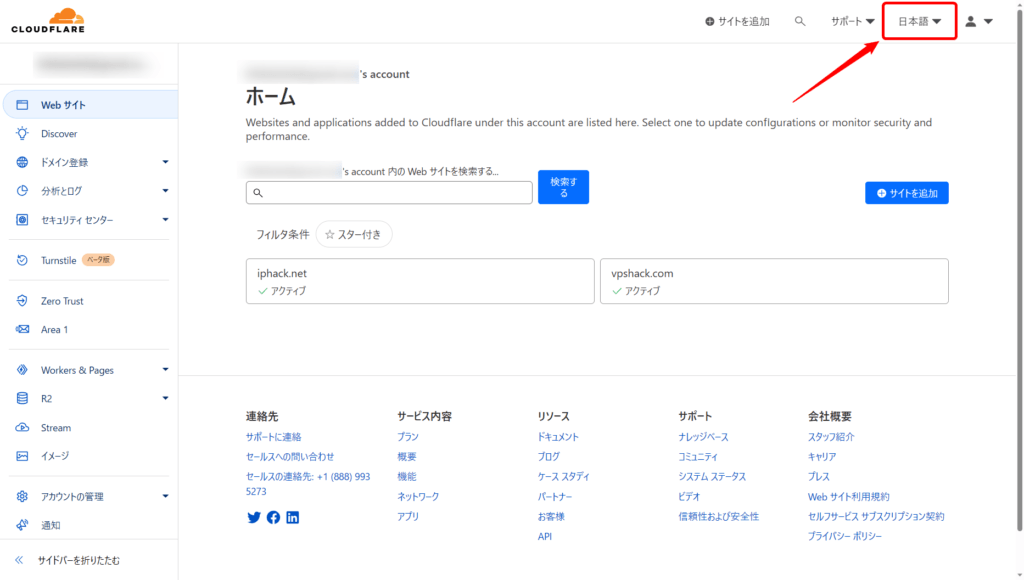
まず最初にCloudflareにログインしておきます。初期設定ですとダッシュボードが英語表記ですが、画面右上の言語設定で日本語に切り替えることができます。ここから先は日本語に切り替えた状態で解説します。

作業の流れは次のようになります。
無料のFreeプランで十分です。
すべてCloudflareに経由しても良いのですが、個別に設定することをおすすめします。
ドメインに紐付いたDNSサーバーをCloudflareのDNSサーバーに変更します。
Cloudflare~オリジン(VPSサーバー)間をHTTPSで通信するのかHTTPで通信するのか決めます。
しばらく待つとDNS設定が反映されてCloudflareを経由するようになります。
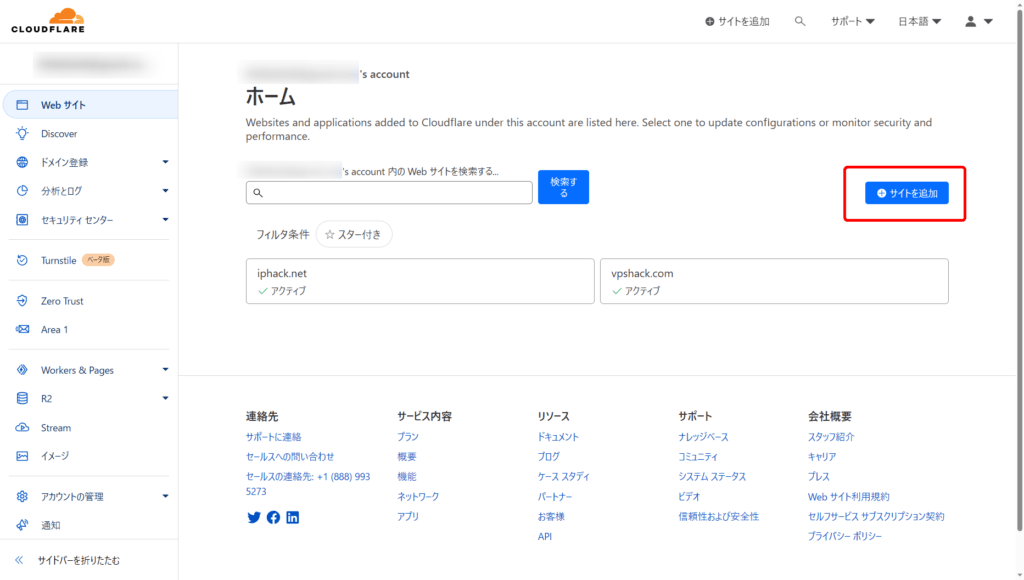
画面を日本語化したらサイトを追加します。サイトを追加するには[サイトを追加]ボタンをクリックします。

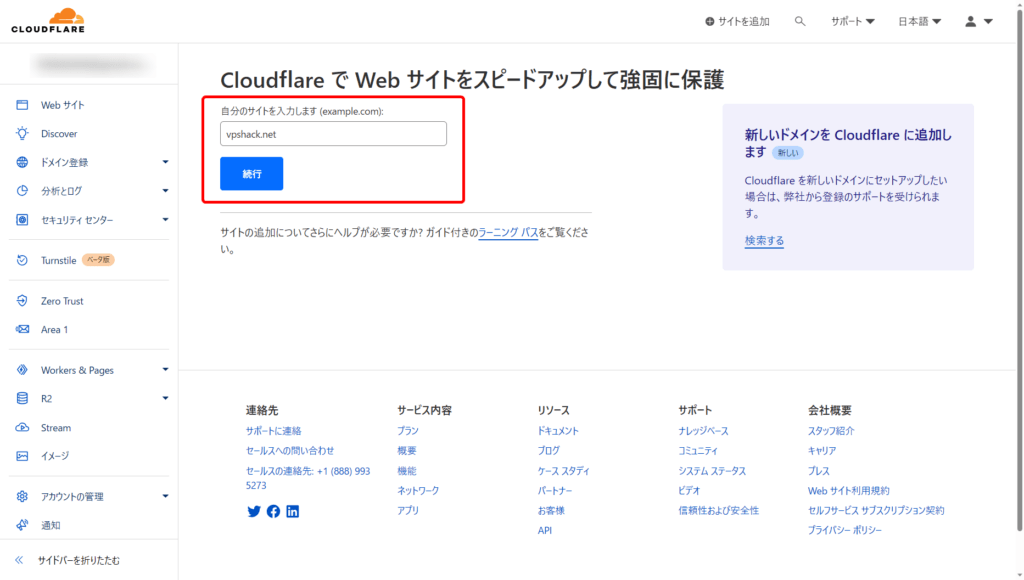
追加したいサイト名を入力して[続行]ボタンをクリックします。ここで入力するのはドメイン名です。

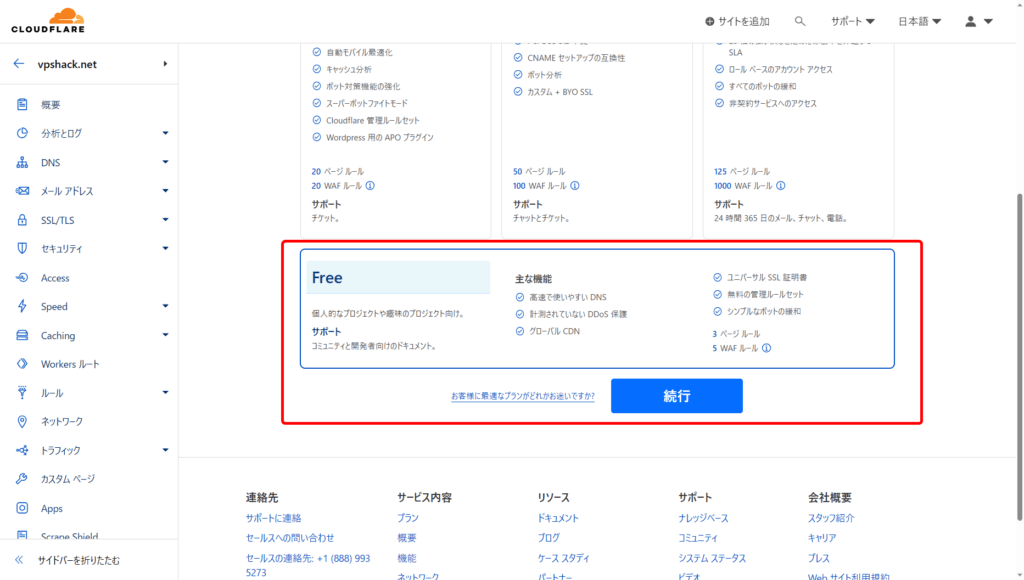
次にプランを決めます。最初はFreeプランで十分なのでFreeを選択した状態で[続行]ボタンをクリックします。

プランを決めるとCloudflareがDNSレコードをスキャンします。

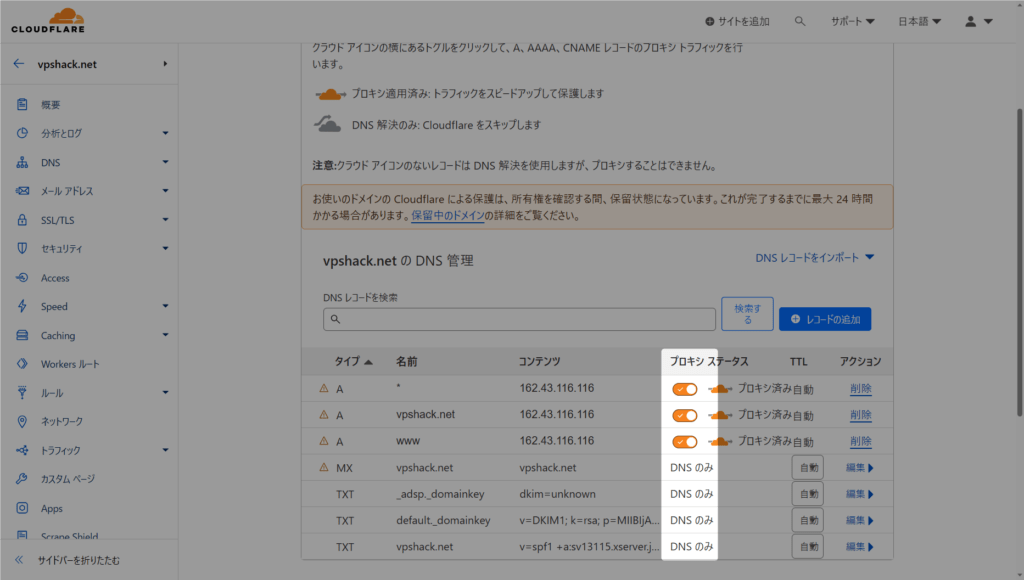
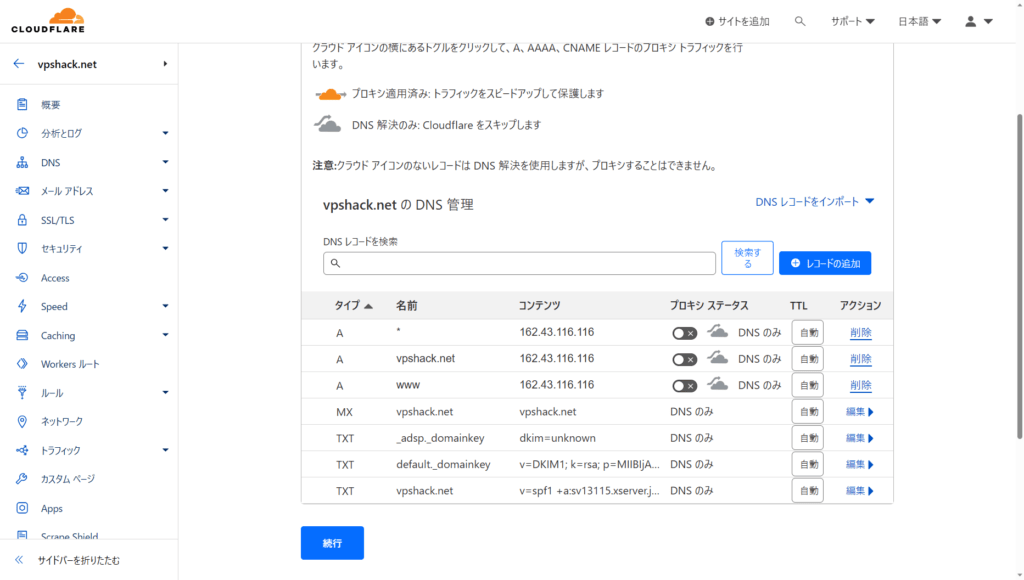
正しくDNS設定されていると次のように表示されます。「プロキシ」が有効なものがCloudflareを経由する通信で「DNSのみ」と表示されているものはCloudflareを経由しない通信となります。

すべてCloudflare経由にしたい場合を除いて、細かくご自身で設定することをおすすめします。今回は例として「api.vpshack.net」だけCloudflare経由にする設定にしたいと思います。
そこで、いったん「プロキシ」の箇所をオフにします。この状態にしておくと、Cloudflareを一切経由しません。

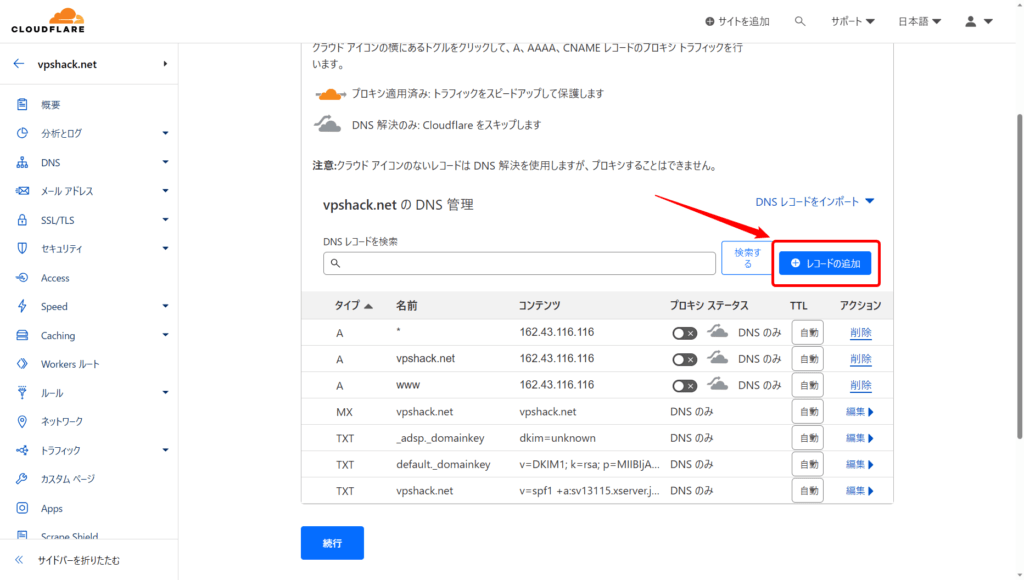
「api」というサブドメインを追加するので[レコードの追加]ボタンをクリックします。

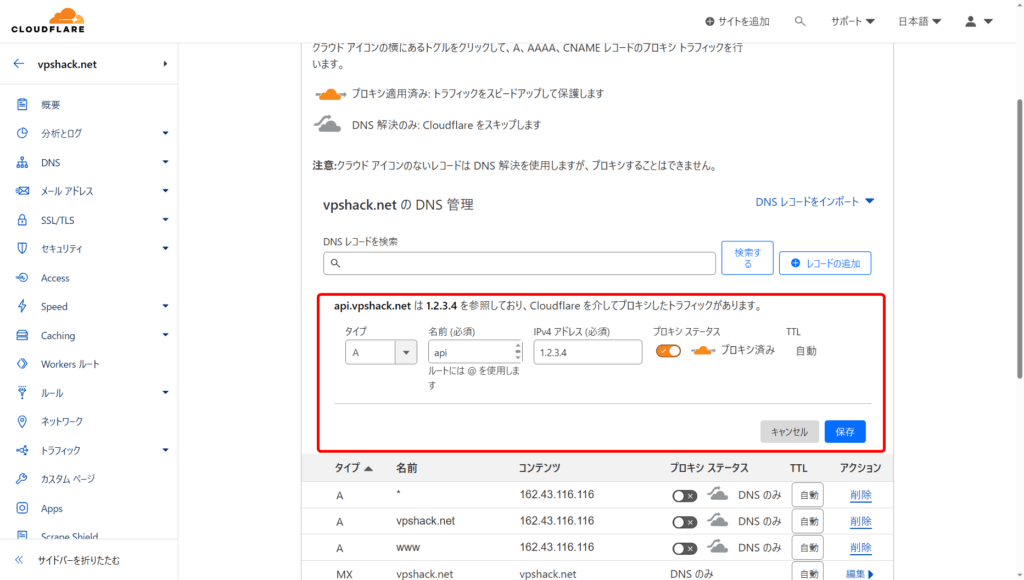
「api」を追加します。「タイプ」は「A」でOKです。「名前」は「api」と入力します。「IPv4アドレス」はVPSのグローバルIPアドレスを入力します(ここでは例として 1.2.3.4 と入力しています)。
すべて入力したら[保存]ボタンをクリックします。

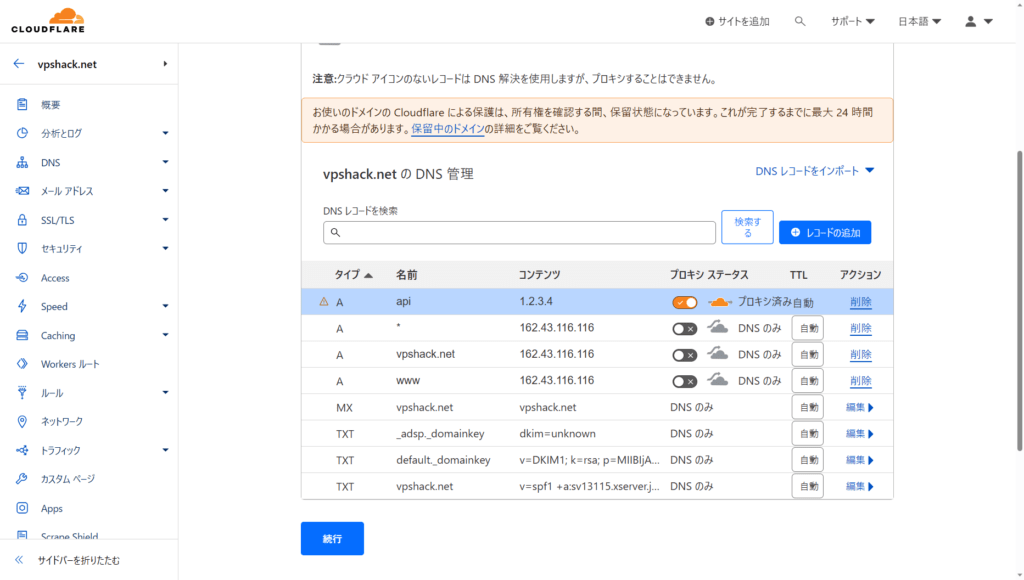
次のような状態になるはずです。これで api.vpshack.net はCloudflareを経由し、それ以外(www.vpshack.netなど)はCloudflareを経由しない状態となります。これで問題なければ[続行]ボタンをクリックします。

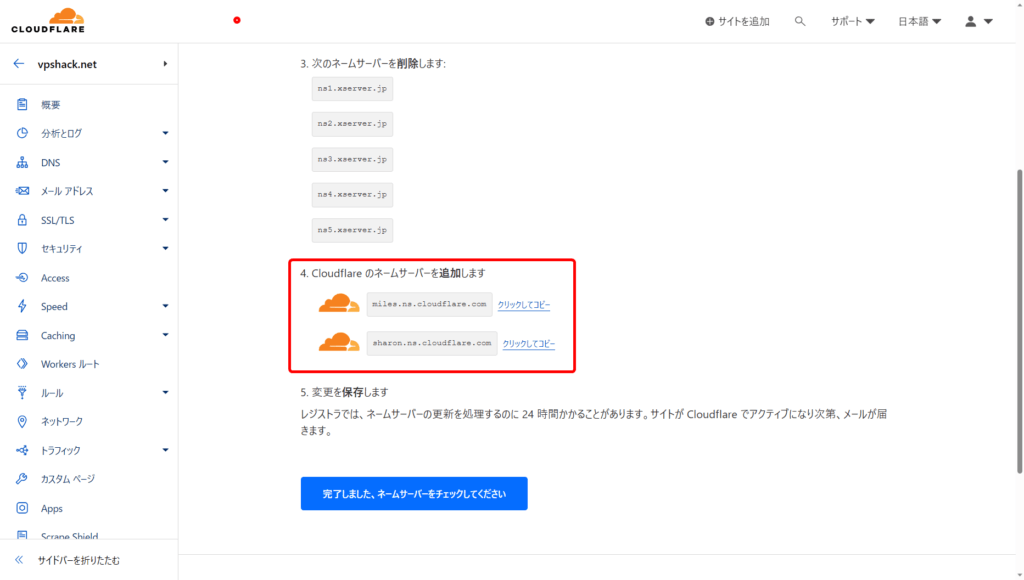
続いて現在設定されているDNSサーバーからCloudflareが指定するDNSサーバーに変更します。赤枠の箇所が新しいDNSサーバーの名前です。現在のDNSサーバーからこのDNSサーバーに変更する必要があります。

DNSサーバーの変更方法は利用中のサービスによって異なるので、ご自身の環境に合わせて設定してください。やり方が分からない場合はドメインを取得したサービス事業者のサポートに問い合わせればDNSサーバーの変更方法を教えてくれるはずです。
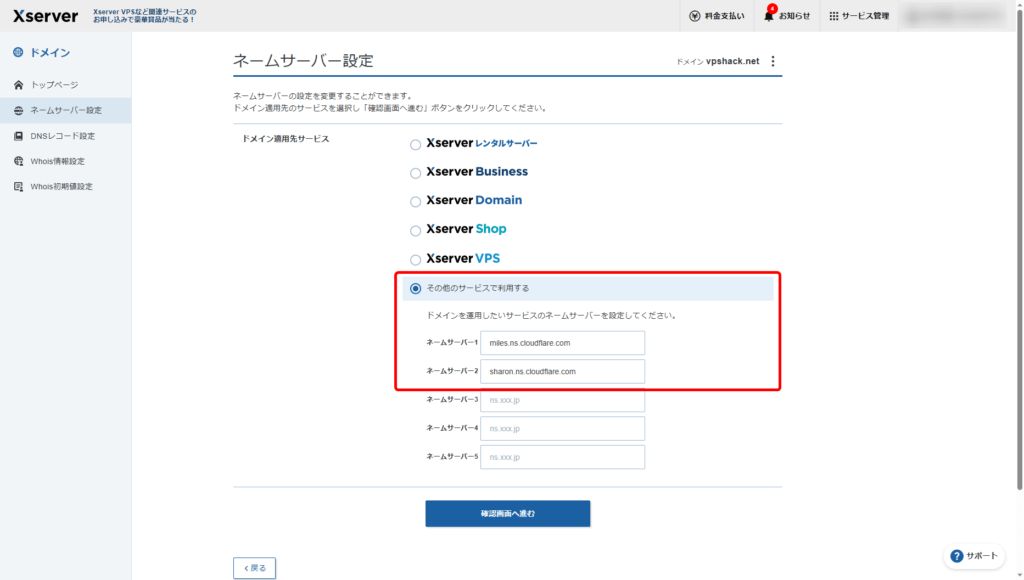
わたしが利用しているXserverドメインの場合は次のようにしてCludflareから指定されたDNSサーバーに変更します。

DNSサーバーを変更したらCloudfareの画面に戻ります。クイック スタート ガイドの画面が表示されますが、ここは適宜進めてください。わたしは普段つぎのように設定しています。

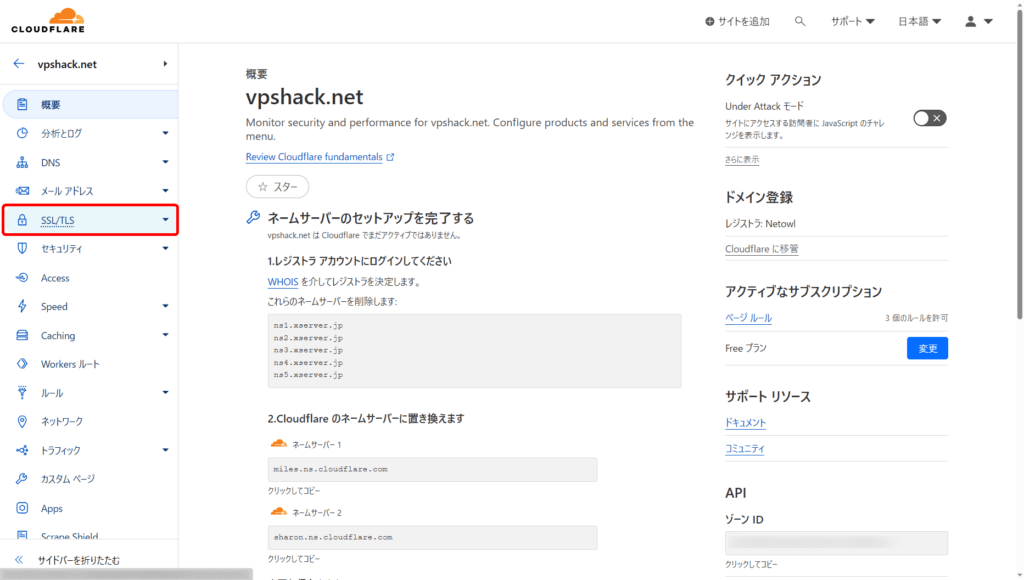
クイック スタート ガイドで[終了]ボタンをクリックするとつぎのような画面が表示されるので左メニューの[SSL/TSL]をクリックしてください。

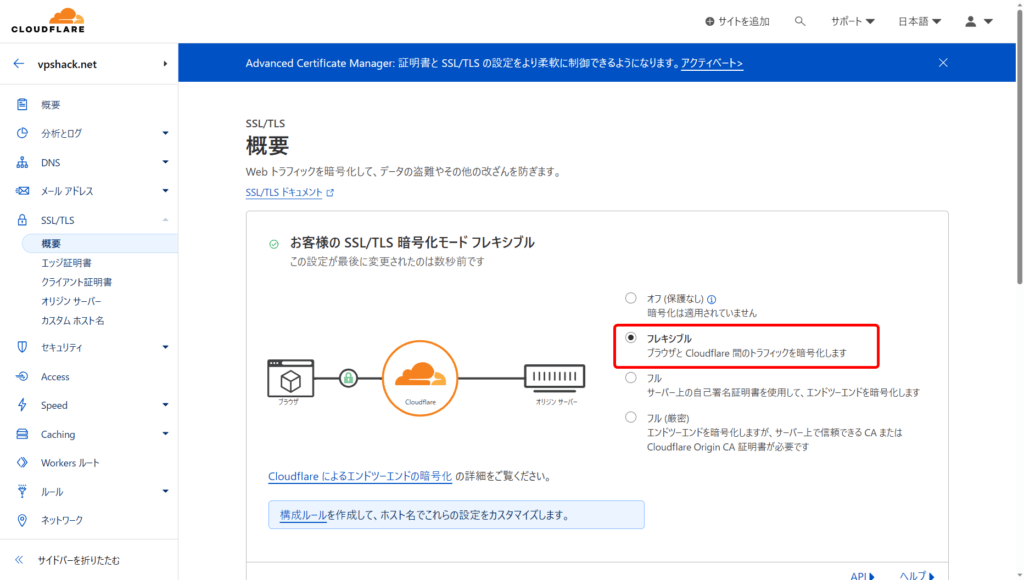
この設定は非常に重要です。初期設定では「フル」になっています。この状態はオリジン側(VPSサーバー)もHTTPS化されていることを期待します。
本来は「フル」もしくは「フル(厳密)」が理想なのですが、わたしはVPS側でHTTPS化するのが面倒なのでCloudflareを使っていますから、VPSでWEBアプリをデプロイする際は一切HTTPS化しない(ポート80番で待ち受けるのみ)状態にしています。つまり、Cloudflareとオリジン間の通信はHTTPとなります。
わたしと同じやり方を想定している方は「フレキシブル」を選択してください。この状態にすると、WEBブラウザからはHTTPS化しているように見えますが、VPS側はHTTPのまま変わりません。

これですべての設定は完了です。
Cloudflareを経由するか確認する
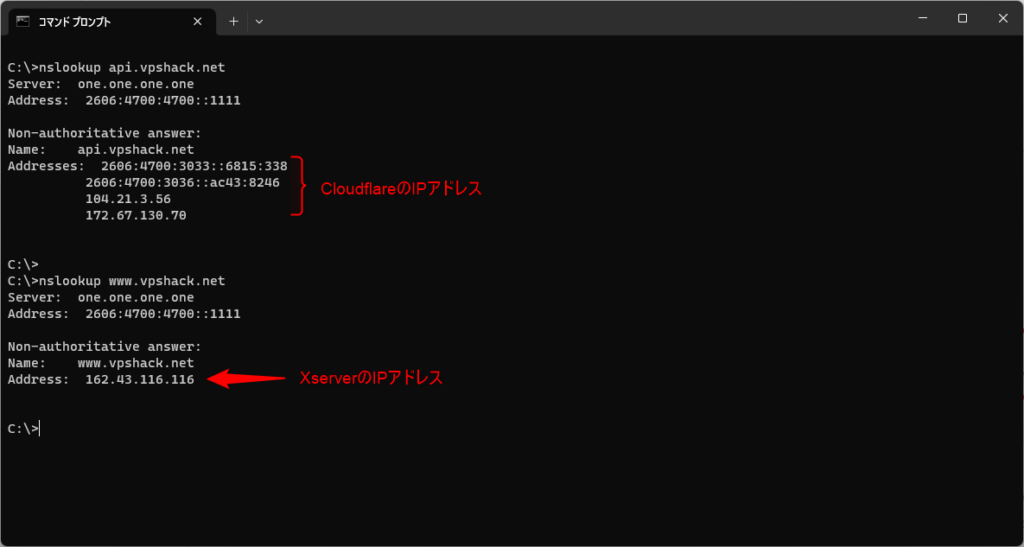
Cloudflareを経由する状態に変更されたか確認するにはnslookupコマンドが便利です。Windowsやmacをご利用中の方であれば nslookup コマンドを実行できます。
わたしの自宅端末でnslookupコマンドを実行すると api.vpshack.net は複数のIPアドレスが表示されていますが、これはCloudflareのエッジサーバーのIPアドレスです。そして www.vpshack.net はXserverのIPアドレスなのでCloudflareを経由しないことが分かります。

DNSの反映には時間がかかるため、CloudflareのIPアドレスが表示されない場合は時間をおいてから再度nslookupを実行してみてください。
nslookupをご存じない方には難しいかも知れませんが、nslookupに続けてドメイン名(fqdn)を入力して実行すると、それに対応したIPアドレスが表示される仕組みです。
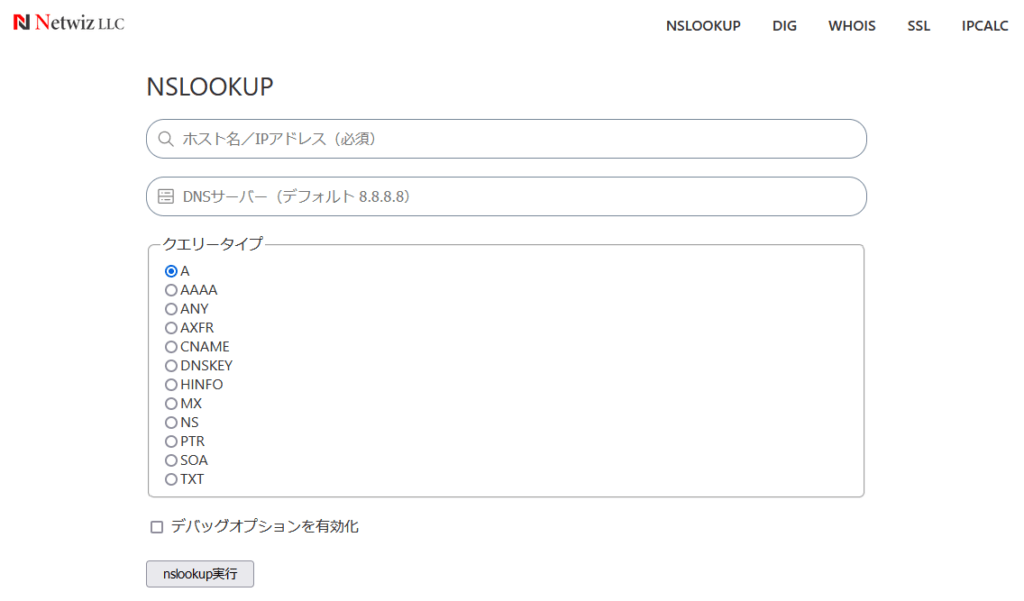
nslookupコマンドを起動できない方はオンラインサービスのnslookupを使ってみてください。わたしが公開しているインフラエンジニア向けのオンラインツールで、WEBブラウザ上でnslookupコマンドを実行できます。

まとめ
Cloudflareは無料でも十分使える高性能なCDNサービスです。少し設定方法が難しく感じるかも知れませんが、一度使ってみれば簡単に使えることが分かるはずです。
わたしのようにVPSにデプロイしたアプリをHTTPSさせるのに使うという目的にも合っていますので、是非活用してみてください。